
Research
Security News
Malicious npm Packages Inject SSH Backdoors via Typosquatted Libraries
Socket’s threat research team has detected six malicious npm packages typosquatting popular libraries to insert SSH backdoors.
@material/mwc-checkbox
Advanced tools
<mwc-checkbox> 
IMPORTANT: The Material Web Components are a work in progress and subject to major changes until 1.0 release.
Checkboxes allow the user to select one or more items from a set. Checkboxes can be used to turn an option on or off.
Material Design Guidelines: Checkboxes
npm install @material/mwc-checkbox
NOTE: The Material Web Components are distributed as ES2017 JavaScript Modules, and use the Custom Elements API. They are compatible with all modern browsers including Chrome, Firefox, Safari, Edge, and IE11, but an additional tooling step is required to resolve bare module specifiers, as well as transpilation and polyfills for IE11. See here for detailed instructions.

<mwc-checkbox checked></mwc-checkbox>
<script type="module">
import '@material/mwc-checkbox';
const checkbox = document.body.querySelector('mwc-checkbox')
checkbox.addEventListener('change', () => {
console.log(`checkbox changed to ${checkbox.checked}`);
});
</script>

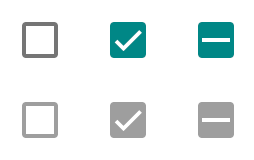
<div>
<mwc-checkbox></mwc-checkbox>
<mwc-checkbox checked></mwc-checkbox>
<mwc-checkbox indeterminate></mwc-checkbox>
</div>
<div>
<mwc-checkbox disabled></mwc-checkbox>
<mwc-checkbox disabled checked></mwc-checkbox>
<mwc-checkbox disabled indeterminate></mwc-checkbox>
</div>

<style>
body {
background-color: #363636;
--mdc-theme-secondary: #ff2929;
--mdc-checkbox-unchecked-color: white;
/* Required for unchecked focus ripple */
--mdc-theme-on-surface: white;
--mdc-checkbox-disabled-color: #adadad;
--mdc-checkbox-ink-color: #363636;
}
</style>
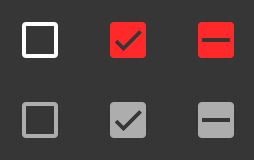
<div>
<mwc-checkbox></mwc-checkbox>
<mwc-checkbox checked></mwc-checkbox>
<mwc-checkbox indeterminate></mwc-checkbox>
</div>
<div>
<mwc-checkbox disabled></mwc-checkbox>
<mwc-checkbox disabled checked></mwc-checkbox>
<mwc-checkbox disabled indeterminate></mwc-checkbox>
</div>
Most applications should use
<mwc-formfield>
to associate an interactive label with the checkbox.

<style>
mwc-formfield {
display: block;
}
.child {
margin-left: 20px;
}
</style>
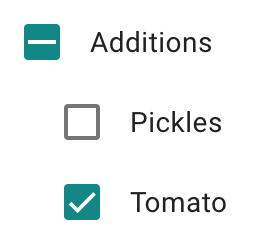
<mwc-formfield label="Additions">
<mwc-checkbox indeterminate></mwc-checkbox>
</mwc-formfield>
<mwc-formfield label="Pickles">
<mwc-checkbox class="child"></mwc-checkbox>
</mwc-formfield>
<mwc-formfield label="Tomato">
<mwc-checkbox class="child" checked></mwc-checkbox>
</mwc-formfield>
<script type="module">
import '@material/mwc-checkbox';
import '@material/mwc-formfield';
</script>
| Name | Type | Default | Description |
|---|---|---|---|
checked | boolean | false | Whether the checkbox is checked. |
indeterminate | boolean | false | When a checkbox is the parent of a set of child checkboxes, the indeterminate state is used on the parent to indicate that some but not all of its children are checked. |
disabled | boolean | false | When true, the checkbox cannot be interacted with, and renders in muted colors. |
value | string | '' | The value that will be included if the checkbox is submitted in a form. |
reducedTouchTarget | boolean | false | When true, the checkbox remove padding for touchscreens and increase density. Note, the checkbox will no longer meet accessibility guidelines for touch. |
None
| Event Name | Target | Detail | Description |
|---|---|---|---|
change | mwc-checkbox | {} | Fired when the user modifies the checkbox checked or indeterminate states from an input device interaction. Note that, like native <input>, the change event is not fired when the checked or indeterminate properties are set from JavaScript. |
| Name | Default | Description |
|---|---|---|
--mdc-checkbox-ink-color |  #fff | Color of mark inside a checked or indeterminate checkbox (enabled or disabled). |
--mdc-checkbox-unchecked-color |  rgba(0, 0, 0, 0.54) | Color of the unchecked box. |
--mdc-checkbox-disabled-color |  rgba(0, 0, 0, 0.38) | Color of the checkbox box and fill when disabled. |
This component exposes the following global theming custom properties.
| Name | Description |
|---|---|
--mdc-theme-secondary | Background color when the checkbox is checked or indeterminate, and the base color of the ripple effect and focus halo. |
--mdc-theme-on-surface | Color of mark inside a checked or indeterminate checkbox (enabled or disabled). |
FAQs
Material Design checkbox web component
The npm package @material/mwc-checkbox receives a total of 8,341 weekly downloads. As such, @material/mwc-checkbox popularity was classified as popular.
We found that @material/mwc-checkbox demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 15 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
Socket’s threat research team has detected six malicious npm packages typosquatting popular libraries to insert SSH backdoors.

Security News
MITRE's 2024 CWE Top 25 highlights critical software vulnerabilities like XSS, SQL Injection, and CSRF, reflecting shifts due to a refined ranking methodology.

Security News
In this segment of the Risky Business podcast, Feross Aboukhadijeh and Patrick Gray discuss the challenges of tracking malware discovered in open source softare.